
こんにちは!デザイナーのはまねこです。
前回の記事では、ロゴ制作のはじめの一歩として「フォント選び」や「ロゴに求める印象」についてお話しました。
▶︎前回の記事はこちら
今回は、実際に「BOOK&CAFE らいふぼーと」という架空のカフェを想定して、ロゴの印象を比較してみました。
同じ言葉でも、フォント・色・配置によって、こんなに印象が変わるんです!
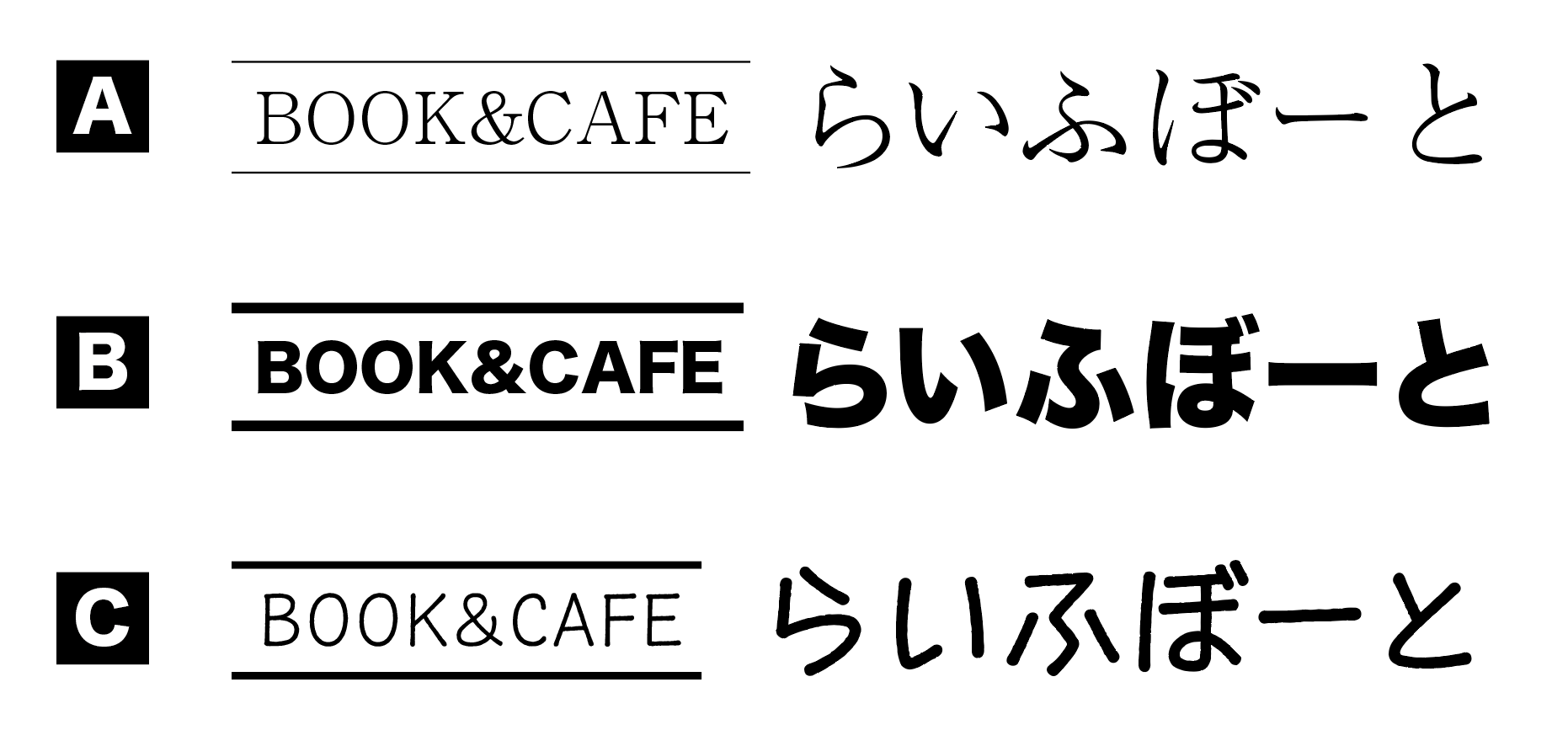
それぞれのフォントが持つ世界観を使う

A:明朝体
落ち着いた図書館のような雰囲気。
大人が静かに本を読み、穏やかな時間が流れているカフェを想像させます。
→使用フォント
英字/日本語:A-OTF リュウミン Pr6N L-KL
B:ゴシック体
しっかりした太ゴシックが印象的で、活気のある漫画喫茶やネットカフェを思わせるデザイン。
男性向けコミックやビジネス雑誌が並ぶ空間のイメージです。
→使用フォント
英字/日本語:ヒラギノ角ゴ Std W8
C:手書き風の英字とひらがな
柔らかく、親しみやすい印象。
ライトノベルやアニメ原作など、少しオタク寄りのカルチャーを感じる、ゆるっとしたカフェを想定しています。
→使用フォント
英字:セプテンバーN3
日本語:セプテンバーN3(アウトライン加工あり)
色のチカラ

カフェの雰囲気に合わせて、配色も工夫するとさらに印象が伝わりやすくなります。
- ワインレッドやグレー → 上品で大人っぽい
- ネイビー×オレンジ → 元気でアクティブ
- ピンク×グリーン → やわらかくフレンドリー
ロゴの配置で印象が変わる

英字と日本語を横並びにするのか、上下に分けるのか、またはマークとロゴを組み合わせるのか。
ほんの少しのレイアウトの違いでも、「整った印象」や「動きのある印象」に変化します。
ラインを開放すると → 軽やかさ、開放感
視覚的なバランスだけでなく、「真面目さ」「ラフさ」なども調整できます。
ラインで囲うと → しっかり感、信頼感
次回:ロゴとマークの組み合わせ
次回は、実際にロゴとマークをどう組み合わせるか、「手順」と「コツ」をご紹介します。
イニシャルでマークをつくるときの考え方や、無料素材をどう活かすかなど、実践的にまとめます!

